I was thinking to share my knowledge of icone making using Adobe Photoshop to my Friends here in Fanpop. So I decided to write it down.
First of all, although every in Adobe Photoshop the tools placement are different, but the tools I'm using are common and I hope toi already know them. But don't worry, I also include the tools' shortcut. In this article, I'm using Adobe Photoshop CS5.
Let's begin!
STEP 1: Choose a picture toi want.
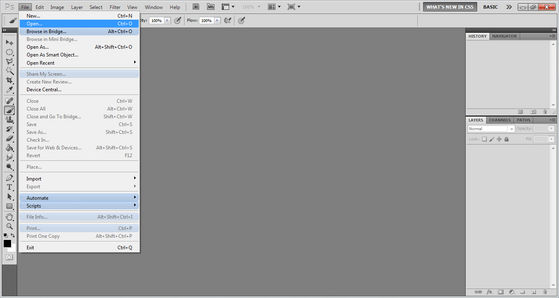
How to open an image: click 'File' and then click 'Open' ou a shortcut CTRL+O. toi can use any image from your computer.
STEP 2: Adjust the image toi use.
In order to make your icone plus beautiful, add your image's brightness ou contrast par clicking 'Image' then click 'Adjustment' and click 'Brightness/Contrast'. It is up to toi whether toi want your icone to be light ou dark, contrast ou less contrast.
Now, the colour of the image. toi can adjust it par clicking 'Image' then 'Adjustment' and 'Hue/Saturation (CTRL+U)' ou 'Color Balance (CTRL+B)'. toi can adjust it into whatever toi like.
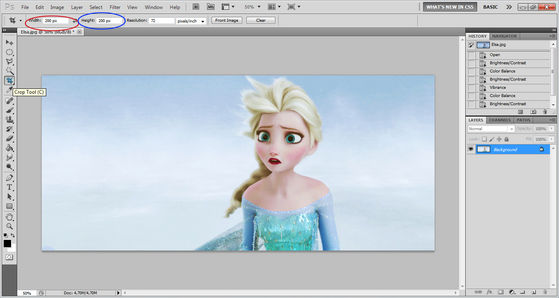
STEP 3: Crop the image using 'Crop Tool (C)'
Next, toi have adjusted your image, it's time for toi to crop it square. Click the box besides 'Width' then write down '200 px'. Do exactly the same thing to the right box besides 'Height'. toi can write any size toi want actually, but we are making an icone now and I usually create a 200x200 px sized icon.
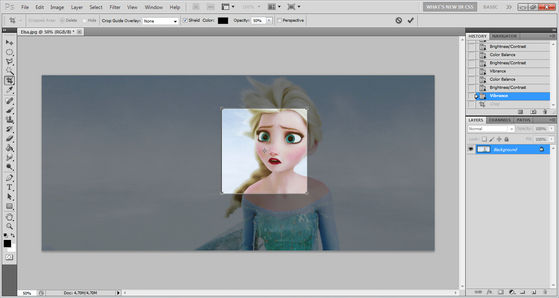
Drag your souris ou mousepad to crop it. toi can use the keypad too to déplacer the cropped area.
STEP 4: Decorate your icon!
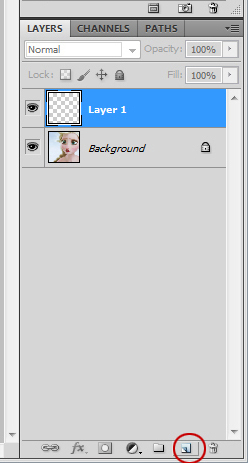
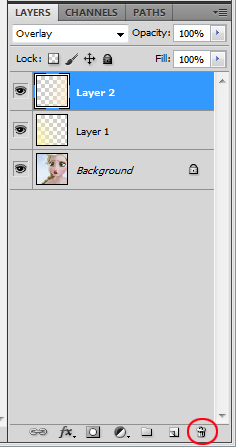
Add a new layer par clicking 'Create a new layer'. Click 'Layer 1'. That means toi are going to fill that layer.
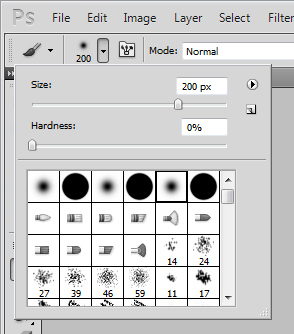
Then click 'Brush Tool (B). toi are able to change the brush's size/hardness and even into other shape. toi can download new brushes in the internet. Don't get mistaken with 'Eraser Tool (E)'.
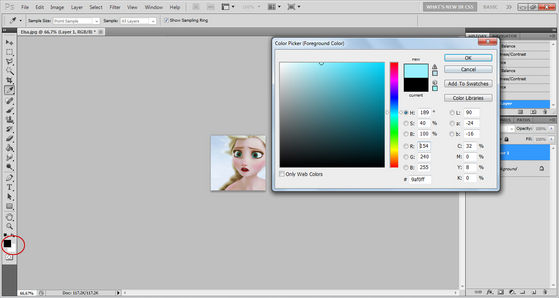
Change the brush colour too into any colour par clicking 'Set foreground color' as toi like ou even the brush's shape into other form.
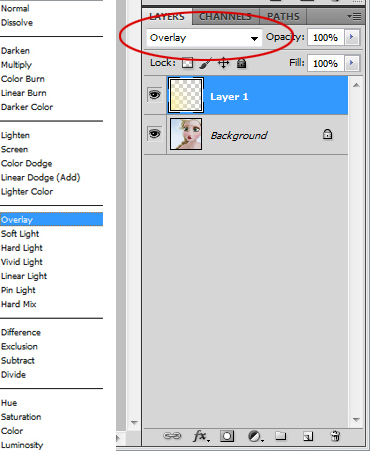
Then click the left button of your souris ou mousepad to add colour on your icon. toi can change the mode of the layer into 'Overlay', 'Hard Light', ou anything toi like.
toi can add another layer, add brush into your icon, and also change it's mode. If toi don't like it, toi can supprimer the layer par clicking the 'dustbin' button besides the 'Create a new layer' button.
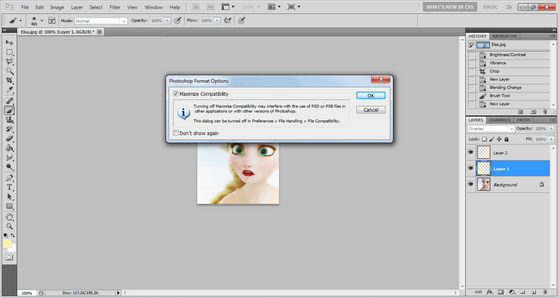
Save your icon. It's format will automatically turn into PSD.
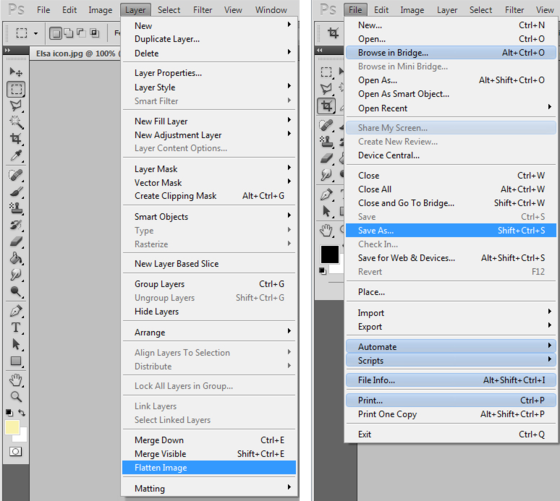
STEP 5: Flatten your icone and change it into JPG ou PNG format.
After toi have satisfied with your decoration, flatten your icone par clicking 'Layer' then 'Flatten Image. Then click 'File' and then click 'Save as... (SHIFT+CTRL+S)'. Change it's format. toi can change it into any format that are available in your Photoshop. images are usually formatted JPG ou PNG.
Do NOT save your icone after toi have flattened it. ou else, toi will lose your added layers and it will be harder to re-edit in case toi want to.
*note: I added 'Vibrance' in my icon. Older versions from Adobe Photoshop CS5 have no 'Vibrance'. But that's no big deal to make your icone lovely.
So, that is my secret on how to make a lovely icone in an easy way! Try it and be as creative as toi can!
First of all, although every in Adobe Photoshop the tools placement are different, but the tools I'm using are common and I hope toi already know them. But don't worry, I also include the tools' shortcut. In this article, I'm using Adobe Photoshop CS5.
Let's begin!
STEP 1: Choose a picture toi want.
How to open an image: click 'File' and then click 'Open' ou a shortcut CTRL+O. toi can use any image from your computer.
STEP 2: Adjust the image toi use.
In order to make your icone plus beautiful, add your image's brightness ou contrast par clicking 'Image' then click 'Adjustment' and click 'Brightness/Contrast'. It is up to toi whether toi want your icone to be light ou dark, contrast ou less contrast.
Now, the colour of the image. toi can adjust it par clicking 'Image' then 'Adjustment' and 'Hue/Saturation (CTRL+U)' ou 'Color Balance (CTRL+B)'. toi can adjust it into whatever toi like.
STEP 3: Crop the image using 'Crop Tool (C)'
Next, toi have adjusted your image, it's time for toi to crop it square. Click the box besides 'Width' then write down '200 px'. Do exactly the same thing to the right box besides 'Height'. toi can write any size toi want actually, but we are making an icone now and I usually create a 200x200 px sized icon.
Drag your souris ou mousepad to crop it. toi can use the keypad too to déplacer the cropped area.
STEP 4: Decorate your icon!
Add a new layer par clicking 'Create a new layer'. Click 'Layer 1'. That means toi are going to fill that layer.
Then click 'Brush Tool (B). toi are able to change the brush's size/hardness and even into other shape. toi can download new brushes in the internet. Don't get mistaken with 'Eraser Tool (E)'.
Change the brush colour too into any colour par clicking 'Set foreground color' as toi like ou even the brush's shape into other form.
Then click the left button of your souris ou mousepad to add colour on your icon. toi can change the mode of the layer into 'Overlay', 'Hard Light', ou anything toi like.
toi can add another layer, add brush into your icon, and also change it's mode. If toi don't like it, toi can supprimer the layer par clicking the 'dustbin' button besides the 'Create a new layer' button.
Save your icon. It's format will automatically turn into PSD.
STEP 5: Flatten your icone and change it into JPG ou PNG format.
After toi have satisfied with your decoration, flatten your icone par clicking 'Layer' then 'Flatten Image. Then click 'File' and then click 'Save as... (SHIFT+CTRL+S)'. Change it's format. toi can change it into any format that are available in your Photoshop. images are usually formatted JPG ou PNG.
Do NOT save your icone after toi have flattened it. ou else, toi will lose your added layers and it will be harder to re-edit in case toi want to.
*note: I added 'Vibrance' in my icon. Older versions from Adobe Photoshop CS5 have no 'Vibrance'. But that's no big deal to make your icone lovely.
So, that is my secret on how to make a lovely icone in an easy way! Try it and be as creative as toi can!